
Twine ist ein Open Source Tool zur Erstellung interaktiver Texte. Nele Hirsch erklärt die Nutzung für OERinfo Schritt für Schritt.
Twine ist ein offenes Webtool, das spannende Einsatzmöglichkeiten zum Lehren und Lernen bietet: Aus Lehrendenperspektive lassen sich zum Beispiel Tutorials und andere Selbstlernmaterialien gestalten. Lernende können Twine zum kreativen Schreiben und zur Gestaltung von Spielen nutzen. Der große Vorteil von Twine liegt darin, dass sich das Tool ohne Anmeldung oder Registrierung direkt im Browser nutzen lässt. Es muss auch nichts installiert werden. Gerade für den Einsatz im schulischen Kontext ist Twine damit ein gutes und datenschutzfreundliches Tool.

Das „Ergebnis“ von Twine sind einfache HTML-Dateien. Diese können überall im Internet angesehen werden und zum Beispiel auch über einen Messenger verschickt werden. Zum Ansehen ist nicht einmal eine Internetverbindung erforderlich. Wenn Twines somit als OER lizenziert werden, lassen sie sich sowohl sehr gut verbreiten, als auch optimal remixen. Bestehende Twines können sehr einfach angepasst und erweitert werden.
Der Einstieg in Twine fällt erfahrungsgemäß nicht schwer. Sobald man sich mit den wichtigsten „Twine-Befehlen“ vertraut gemacht hat, kann man direkt starten. Eine erste einfache interaktive Geschichte ist meist schon in einer halben Stunde erstellt. Zugleich bietet Twine für Fortgeschrittene zahlreiche Entwicklungsmöglichkeiten.
Schritt für Schritt
Um ein erstes, einfaches Twine zu erstellen, folgt man diesen Schritten:
Schritt 1: Twine starten
Wie dargestellt ist zum Start von Twine keine Registrierung oder Anmeldung erforderlich. Die Online-Version der Software findet sich etwas versteckt auf der Website https://twinery.org. Auf dem rechten Notizzettel unter der Download-Möglichkeit muss der Link „Use ist online“ ausgewählt werden. Technisch wird das Twine dann im Zwischenspeicher des Browsers erstellt. Das bedeutet, dass das Twine bei der Erstellung für andere Menschen noch nirgends sichtbar online ist. Außerdem empfiehlt es sich, sein Twine herunterzuladen und zu sichern, bevor der Browser geschlossen wird.
Schritt 2: Geschichte anlegen
In der Online-Version von Twine erhält man bei der ersten Nutzung ein kurzes Tutorial angezeigt. Wer unsere Anleitung nutzt, kann dieses auch überspringen. Dann gelangt man direkt in ein zu Beginn noch ganz leeres Dashbord. Mit Klick auf +Geschichte wird ein neues Twine angelegt, für das der Name frei wählbar ist. Dieser Name lässt sich später auch wieder ändern.
Schritt 3: Inhalte hinzufügen
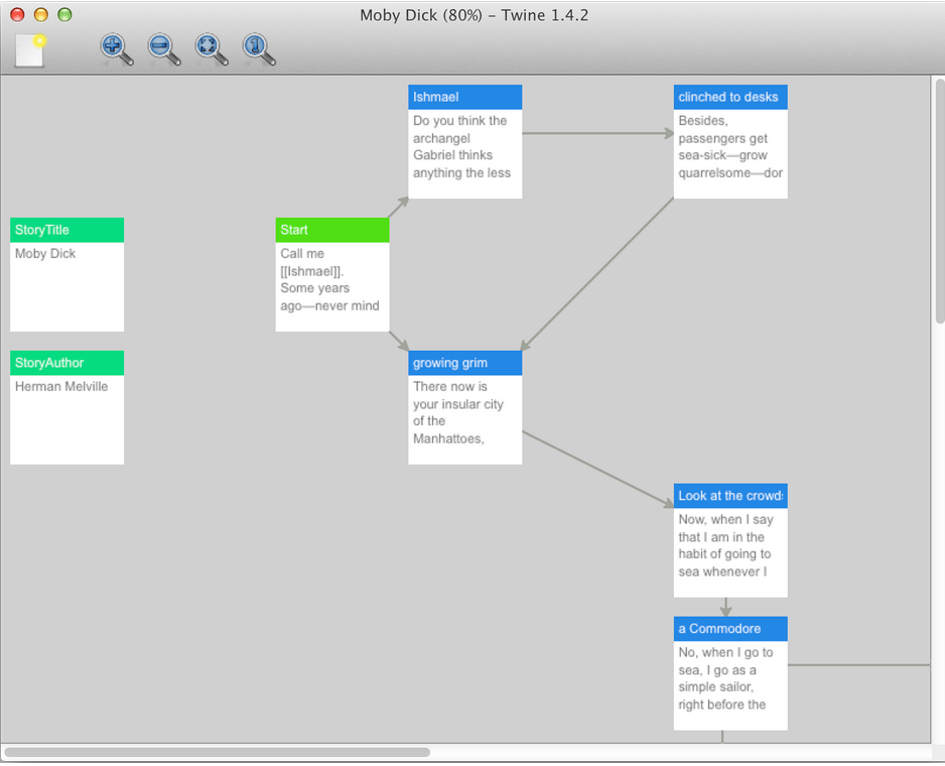
Nun geht es an die eigentliche Entwicklung des interaktiven Textes. Dazu ist es hilfreich, die Grundstruktur eines Twine zu verstehen. Diese besteht aus sogenannten „Passagen“, die untereinander beliebig verlinkt sein können. Auf diese Weise werden die Twines interaktiv. Denn Nutzende können somit auf jeder Passage aus einem oder mehreren angebotenen Links auswählen, zu welcher Passage sie als nächstes gehen wollen. Der wichtigste „Befehl“‘ bei der Entwicklung eines Twine ist somit die Verlinkung. Sie wird in dieser Form gestaltet: [[Hier ist der Link zur Passage 2->passage2]]

Schritt 4. Twine testen
Mit dem Button „Spielen“ oder ‚Play“ lässt sich wählen, ob und wie der eigene Twine funktioniert. Es öffnet sich ein neuer Tab. Dort sieht man den eigenen erstellten Twine in der Form, in der es auch die nutzenden Personen sehen werden. Zunächst wird der erstellte Inhalt der ersten Passage angezeigt – und mit ihr die eingetragenen Links zu weiteren Passagen. Mit Klick darauf gelangt man zur nächsten Passage.
Schritt 5: Twine veröffentlichen
Mit Klick auf den Punkt „Als Datei veröffentlichen“ im Menü wird der Twine als .html Datei heruntergeladen. Diese Datei kann dann via per Mail oder via Messenger geteilt werden. Sie kann in jedem Browser geöffnet werden. Alternativ kann die Datei auch auf der eigenen Website online gestellt werden (z.B. in WordPress über den Media Upload) oder über die folgenden Webdienste:
- Filebin: Einfachste Variante, ohne Registrierung. Das Twine bleibt für 1 Woche online.
- Glitch: Ohne Registrierung für eine Woche; mit Registrierung dauerhaft.
- Github: Registrierung erforderlich. Dauerhafte Speicherung und Anzeige via Github Pages
Hinweise für Fortgeschrittene
Wer nicht nur ein einfaches Twine in der dargestellten Form veröffentlichen will, kann erstens viele weitere mögliche Befehle ausprobieren. Zweitens kann auch das Design des Twines angepasst werden.
Befehle können sich zum Beispiel auf das Aussehen des Textes beziehen, so kann Text erst nach einer bestimmten Zeit eingeblendet werden lassen oder sogar die Nutzenden Eingaben machen lassen, auf die man dann später in der Geschichte Bezug nehmen kann. Eine Übersicht möglicher Befehle findet sich in diesem Spickzettel.
Das Design des Twine kann angepasst werden, indem man im Menü „Stylesheet der Geschichte bearbeiten“ wählt. Wer eigentlich gar nicht programmieren kann, für den ist es am einfachsten, hier ein bereits erstelltes Design hinein zu kopieren – und dann Angaben darin anzupassen, bis einem das Aussehen gefällt. Auf Github gibt es zum Beispiel dieses sehr einfache Basis-Design.
Tutorial als Twine
Wer Twine lieber in Form eines Twine kennen lernen möchte, findet auf Glitch ein Kurz-Tutorial. Dieses eignet sich auch gut zur Weitergabe an Lernende.
 Dieser Text steht unter der CC BY 4.0-Lizenz. Der Name des Urhebers soll bei einer Weiterverwendung wie folgt genannt werden: Nele Hirsch für OERinfo – Informationsstelle OER.
Dieser Text steht unter der CC BY 4.0-Lizenz. Der Name des Urhebers soll bei einer Weiterverwendung wie folgt genannt werden: Nele Hirsch für OERinfo – Informationsstelle OER.


Ein Kommentar zu “Mit Twine interaktive Geschichten, Spiele und Tutorials erstellen”